金曜夕方からおよそ3日間ホームページにエラー表示が出て真っ白になってたわけですが、色んな人から連絡がありました。もちろん生徒からも。
といっても在塾生にはお手紙や授業で予告もしていたので大丈夫だったのですが、卒塾生はそんなことを知らないので「乗っ取られましたか?」とか「ウィルスにやられたのですか?」とか。流石に「塾が潰れたんですか?」という連絡はなかったですが。ほっ。
そんな中でプログラミング教室の闇の帝王からも連絡がありました。(プログラミング教室で扱っている鉄道模型をプログラムで動かすソフトを開発しているその人であります)流石の連絡の仕方でありました。PHPのバージョンが合ってないみたいだけど大丈夫?って。
一言でズバッと連絡くれたのはお一人だけでありました。やっぱりホンモノは違うなぁ。
さて、続き。
モジュールを導入して様々なグループでログインをして表示ページを確認すると思うが、初期状態ではログアウトボタンがない。つまりセッションがタイムアウトするまで真っ白画面となる場合がある。
https://top-semi.com/top/user.php?op=logout をアドレスバーに入力すれば回復する。
とりあえず、ユーザーメニューを全員に表示させるようにしておくべし。
ALTSYSで互換モジュールを選択しブロック管理で表示対象を全ページですべてのグループを選択することで上記トラブルとは無縁となる。

まずはプライベートメッセージ機能のインストール。標準状態で用意されているので管理画面の「互換モジュール」の「モジュールのインストール」からインストール。モジュール名を「プライベートメッセージ」と変更しておくと分かりやすい。
次に管理画面のALTSYSから「ブロック管理」を選択。上から2行目にプライベートメッセージが表示されるので選択する。
タイトルは新着ブロックのままで問題なし。表示サイドは左端。(5つあるうちの最も左をチェック)優先度は取りあえず後方でいいのでひとまず10とした。この番号順に左サイトに表示される。適宜変更したらOK。
表示対象は「全ページ」で「登録ユーザーやゲストや過去ユーザー」などは外しておく。
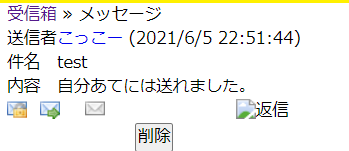
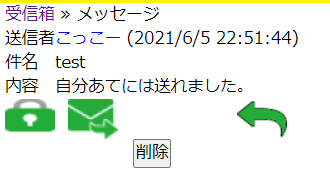
初期設定のままだとブラックリストに登録というボタンがデフォルトで表示されるのでこれを除外する(普通のユーザーが意味なくボタンを押してしまった場合ある人が意図せずブラックリストに載ってしまってやりとりができなくなることを未然に防ぐため)。下の画像の削除ボタンの上の左から3つ目のアイコンのことです。このアイコンも小さくて見にくいので後からでっかくします。

ALTSYSの「テンプレート管理」を選択。2行目にプライベートメッセージが表示されるので選択する。5行目あたりに「message_inboxview.html」というものがあるので右端の「編集」をクリックする。全文をテキストエディターにコピペして、40行目前後に
<input type="image" value="<{$smarty.const._MD_MESSAGE_ADDBLACKLIST}>" src="<{$smarty.const.XOOPS_MODULE_URL}>/message/images/email_blacklist.png" alt="<{$smarty.const._MD_MESSAGE_ADDBLACKLIST}>" title="<{$smarty.const._MD_MESSAGE_ADDBLACKLIST}>" onclick="location.href='index.php?action=blacklist&uid=<{$msgdata.from_uid}>'" style="float:left;" />
<{/if}>という部分を以下のようにコメントアウトしておく。(まるっと消去してもOK)
<{*
<{if $msgdata.from_uid != 0}>
<input type="image" value="<{$smarty.const._MD_MESSAGE_ADDBLACKLIST}>" src="<{$smarty.const.XOOPS_MODULE_URL}>/message/images/email_blacklist.png" alt="<{$smarty.const._MD_MESSAGE_ADDBLACKLIST}>" title="<{$smarty.const._MD_MESSAGE_ADDBLACKLIST}>" onclick="location.href='index.php?action=blacklist&uid=<{$msgdata.from_uid}>'" style="float:left;" />
<{/if}>
*}>これでブラックリスト登録ボタンが消えます。
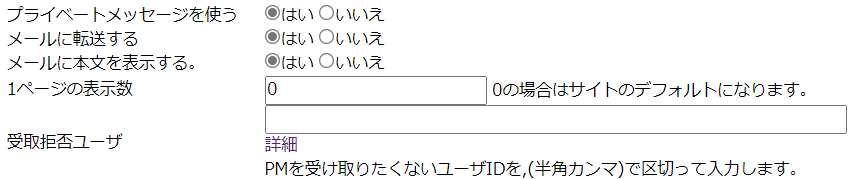
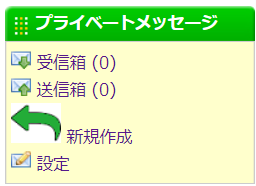
序でにユーザー設定ができないように(ユーザー設定画面でもブラックリストに登録がある。また設定自体もユーザーには不要と思われる。設定画面は下のような感じ。

必要だと思ったらコードを元に戻せばいい)しておきます。標準状態では下の画像の通り、設定が表示されています。

ALTSYSの「テンプレート管理」を選択。2行目にプライベートメッセージが表示されるので選択する。1行目にblock : message_block_template.htmlがあるので右端の「編集」をクリックする。全文をテキストエディターにコピペして、15行目前後に
<li><a href="<{$message_url}>?action=settings"><img src="<{$smarty.const.XOOPS_MODULE_URL}>/message/images/email_edit.png" alt="" /> <{$smarty.const._MI_MESSAGE_SUB_SETTINGS}></a></li>があるのでこれを削除。
左サイドブロックの「ユーザーメニュー」にも1通以上メールがあれば「受信箱」が表示されるのでこれもスッキリさせるために削除しておく。
ALTSYSの「テンプレート管理」を選択。2行目に互換モジュールが表示されるので選択する。7行目にlegacy_block_usermenu.htmlがあるので右端の「編集」をクリックする。全文をテキストエディターにコピペして、6行目前後から12行目前後までの以下
<{if $block.flagShowInbox}>
<{if $block.new_messages > 0}>
<li class="userMenuEmail"><a class="highlight" href="<{$block.inbox_url}>"><{$smarty.const._MB_LEGACY_INBOX}> (<span class="newMessages"><{$block.new_messages}></span>)</a></li>
<{else}>
<li class="userMenuEmail"><a href="<{$block.inbox_url}>"><{$smarty.const._MB_LEGACY_INBOX}></a></li>
<{/if}>
<{/if}>を削除する。必要になったら上記コードを復活させればいい。
プライベートメッセージを表示した際に「メールの保護」「メールで転送」「返信」が小さくて見にくいので思い切って大きくする。
/modules/message/images/内のアイコンを置き換えれば良い。


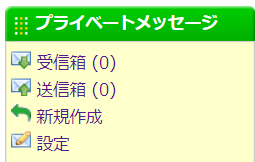
これを変更すると左サイドブロックのところが以下のように変になる。(設定が表示されているのは気にしない。上の操作をしていればこの時点では設定表示は消えている筈)

ALTSYSの「テンプレート管理」を選択。2行目にプライベートメッセージが表示されるので選択する。1行目にblock : message_block_template.htmlがあるので右端の「編集」をクリックする。全文をテキストエディターにコピペして、17行目前後に
<li><a href="<{$message_url}>?action=new"><img src="<{$smarty.const.XOOPS_MODULE_URL}>/message/images/email_add.png" alt="" /> <{$smarty.const._MD_MESSAGE_TEMPLATE8}></a></li>とあるのを
<li><a href="<{$message_url}>?action=new"><img src="<{$smarty.const.XOOPS_MODULE_URL}>/message/images/email_add2.png" alt="" /> <{$smarty.const._MD_MESSAGE_TEMPLATE8}></a></li>に変更し、
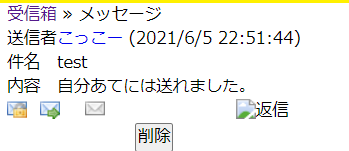
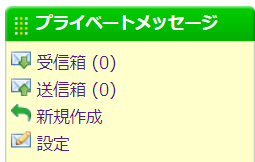
/modules/message/images/内に「email_add.png」をサイズ変更した「email_add2.png」をアップロードすれば良い。以下のような感じに収まる。

同じような現象が左サイドブロックの受信箱や送信箱をクリックしても起こります。
同じように「message_inboxlist.html」と「message_outboxview.html」の5行目前後に「email_add.png」がありますからそれを「email_add2.png」にしておけばいいだけです。
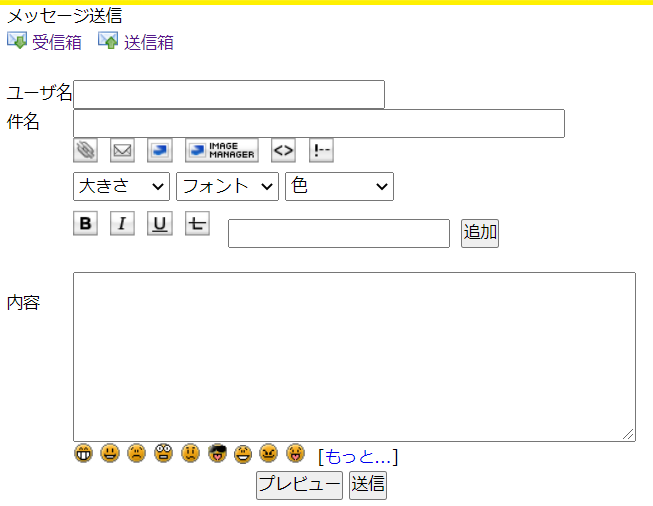
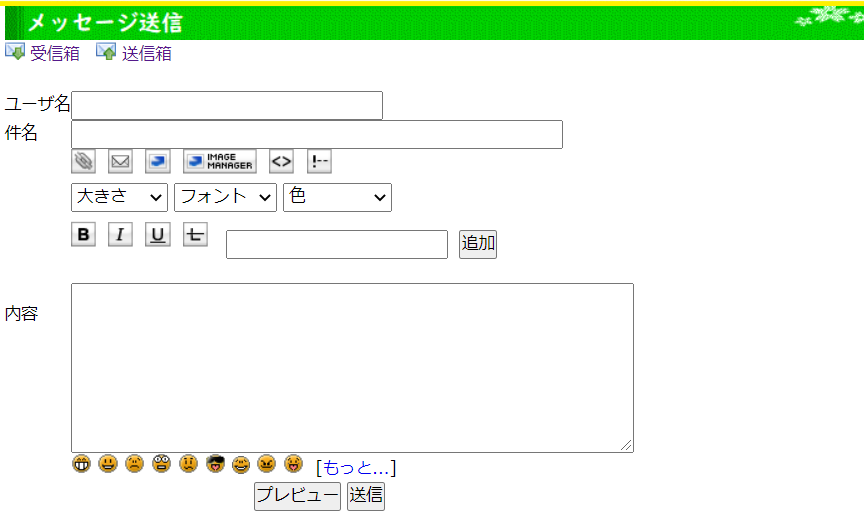
左サイドブロックの新規作成をクリックすると下のような画面になる。

同じくテンプレートのmessage_new.htmlの1行目
<h3><{$smarty.const._MD_MESSAGE_TEMPLATE1}></h3>を
<h3><img src="https://studio-puchi.com/top/themes/tdc/media/title-newmessage.png" ></h3>に変更し、title-newmessage.pngファイルをアップロードしておく。すると以下のように変わる。

同様に送信箱や受信箱をクリックした場合にも対処する。(.pngファイルをアップロードしないと意味ないです)
message_inboxview.htmlの1行目を
<h3><a href="index.php"><{$smarty.const._MD_MESSAGE_TEMPLATE15}></a> » <{$smarty.const._MD_MESSAGE_TEMPLATE11}></h3>から
<h3><a href="index.php"><img src="https://studio-puchi.com/top/themes/tdc/media/inbox.png" ></a> » <{$smarty.const._MD_MESSAGE_TEMPLATE11}></h3>に変更
message_inboxlist.htmlの1行目を
<h3><{$smarty.const._MD_MESSAGE_TEMPLATE15}></h3>から
<h3><img src="https://studio-puchi.com/top/themes/tdc/media/inbox.png" ></h3>に変更
message_outboxlist.html の1行目を
<h3><{$smarty.const._MD_MESSAGE_TEMPLATE7}></h3>から
<h3><img src="https://studio-puchi.com/top/themes/tdc/media/outbox.png" ></h3>に変更
message_outboxview.htmlの1行目を
<h3><a href="index.php?action=send"><{$smarty.const._MD_MESSAGE_TEMPLATE7}></a> » <{$smarty.const._MD_MESSAGE_TEMPLATE6}> <{$smarty.const._MD_MESSAGE_TEMPLATE11}></h3>から
<h3><img src="https://studio-puchi.com/top/themes/tdc/media/outbox.png" ></a> » <{$smarty.const._MD_MESSAGE_TEMPLATE6}> <{$smarty.const._MD_MESSAGE_TEMPLATE11}></h3>に変更。
プライベートメッセージについての基本的な作業は以上。
